I've never been much into web and digital design so this section of the module will hopefully be quite eye-opening for me.
~ ~ ~
Jordan: History of Flight - GOOD
Pulled the blind with my mouse myself to open them. Interactive features.
I chose this website as it's fun and interactive to use. It's obviously aimed at 'sneakerheads' who follow and are aware of Nike Air Jordan's but as the title is History of Jordan it also aims to educate and raise awareness of small facets of each Air Jordan shoe issue and the layout is really easy to use and it's intention is clear.
The transitions between each shoe is really effective as all the little shapes and cut outs spring out, each shape has more info in a speech bubble once you click it and some are even interactive! So you can move a ball into a hoop in order to get the information. I think this website is really effective and captures the product and audiences tastes really well.
Super Silo - GOOD
Super Silo is Dutch Illustrator Martijn Van Dam's freelance name and I've chosen his website as I like the simplicity of use, the colour and the way it perfectly captures his work. It's a point taken from this website for any future websites I make, Van Dam captures and accentuates the work he shows on his website very well. It also has nice chunky buttons and roll overs which light up against the dark grey background and work really well. The type and layout is clean and effective too, and bold.
Momkai - GOOD
Momkai is a digital creative agency based in the Netherlands with a focus on web design and digital branding. I've chosen this website as I really like how flexible it is, it's the complete opposite of rigid. It kind of lets you use the website how you want to use it.
This is the homepage...
It's a pretty unique layout with a clear sense of what you're reading. I knew straight away Momkai was the name, it was a creative agency and underneath were it's projects. It's inviting you to click and find out more.
Once I clicked on the Momkai logo , it didn't load up a new page but the column expanded in real-time and gave all the relevant information about the agency, it's ethos, contact details and features, but still had links to the projects. I can close the expanded column simply by clicking the x button.
Once a project is clicked the navigational column again moved in real time to the left and had a nice sub menu that opens next to it on the left with relevant links for the project
Again, clicking on the logo in the expanded view allowed me to read the relevant Momkai info but there and then, I read the same page in two different contexts. So as I said, I really like the loose and interactive feel of the website. The colours and type all have an effective grid layout and it's easy and a pleasure to flick through. It feels almost futuristic.
Metallic Yellow - Good/Bad - Unsure
Metallic Yellow is the online presence of Allan McEvoy, a Berlin based graphic designer. There's a lot of these 'anti-graphic design' websites out there now along with a similar style of graphic design with a pretty odd aesthetic, almost designing something to look undesigned. I enjoy the style and I find it interesting but I think sometimes people go too far with their websites too and just make them unusable and a bit horrible to use with floating headers, disappearing links and all kinds of layers just working against each other.
I feel positively and negatively about this site as it's also got a similar 'anti-art' aesthetic, I think it suits the graphic designer as his work itself is pretty experimental and so a generic website would probably take away from the work but the websites themselves can pull it off or not sometimes and risk the danger of just looking amateur and very 1998. The good points I take away from the website is it's no fuss or frills, it does the job and is easy to use and the focus of the website is his work, as it should be.
Google - Good
An obvious choice but definitely a valid choice. It's simple and efficient to use, and unique in a few ways. It often has interactive google graphics when it's a famous date or anniversary, and unlike other search engines it's absolutely clear of any adverts or banners. The focus is on searching for what you want and it does that very well. If you sign in you can have custom backgrounds but these never add anything other than a wallpaper. It also does a sort of live search so it searches as you type which is very useful.
We Are Pollen - GOOD
We Are Pollen is an European Graphic Design studio. I've chosen this website as a good example of web design as it's bold and minimalistic to use, there's no sub menus or sub-pages. It lays out the images to fill your screen, I'm not sure if they stretch or shrink depending on your screen resolution but they really capture your interest. The menu at the top to navigate around is simple and has a nice use of type and space, and the images of the projects on the homepage themselves also link to the project.
The project pages are again, very simple and effective. The colour scheme of the website is really cool, only using black text and using hovering overlapping text headings really well with a nice turquoise/cyan highlighting feature when you highlight text which works really well with black and contrasts. The site shrinks and stretches to fill the page when you adjust the size of the window which is impressive
Maryland Web Designers Corporation - BAD
This is a badly designed and pretty horrible website to use anyway, but considering the irony that they offer web design solutions and are trying to sell themselves as amazing graphic designers - it becomes even worse.
The colours don't work well together, there's an overload of information and it generally looks generic and pretty cheesy. It has a pretty dated website design with the central website frame with borders on each side. It's also static so when resizing windows nothing changes.
YUNA - Good
Online presence of Yuna Kim a digital designer with a focus on print, web and branding. I think this is a very cool website as it's coded in HTML5 and shows it working well. It has no loading pages that open in new tabs and it never disappears off site while a page loads, it has really cool transitions and as a portfolio of work it's very cool and effective how it's coded with shapes. For example triangles for branding, circles for print. The menu is very efficient too, the solution is such a simple solution to organising work but something few sites think of
Sixties Press Poetry - VERY BAD
This website is hilariously bad. The header looks like it was designed on MS Paint and there's no actual colour scheme or noticable consideration for text. Your eyes don't know where to look which I've noticed the good websites control really well and you basically just have no idea what it's about, what it's going on or where to click.
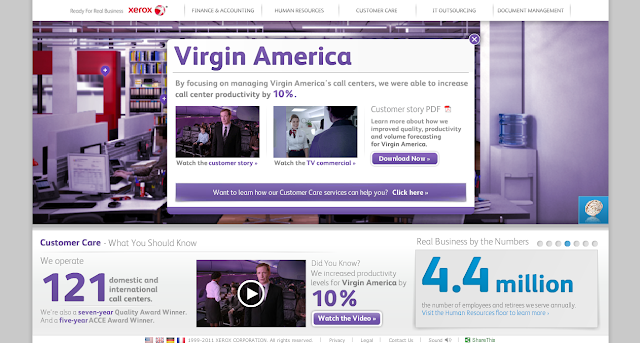
Xerox - BAD
For a big company, this is a pretty bad website. There's no clear focus of what it's about or where to click. None of the colours really stand out, the menu isn't bold or asking you to click on it, it's pretty hidden away and has these horrible gradient fills on it. The sub menus are grey against white, which again isn't easy to read and the overall site hierarchy and layout is very confusing. I don't even know how to get to the homepage from one of the links. It has way too much going on with pop ups and notices that appear and hover around. Your eyes don't know where to go.
SOUP - Good
Soup is an Italian creative agency. This website is bold, minimal and not fussy at all. The links and buttons are clear and the colour scheme complements each other well. I also found this interesting as it's one of those websites where it's literally one big long page, which has shapes and backgrounds which transition into each other nicely, the links in the menu literally scroll you to the relevant part of the long page in real-time which is really cool.
it adds a sense of interactivity to the website. I like how you find out about the agency through interactivity, you move your mouse over animated roll-overs and animations which educate you about the agency.


















































0 comments:
Post a Comment